1、添加云转码视频系统播放器类型
打开海洋CMS/js/player文件夹添加一个云转码视频系统播放器文件,代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link href="./video.css">
<SCRIPT LANGUAGE="JavaScript1.2">
adTime=parent.adsTime;
chanceAd=1;
var ns=(document.layers);
var ie=(document.all);
var w3=(document.getElementById && !ie);
adCount=0;
function initAd(){
if(!ns && !ie && !w3) return;
if(ie) adDiv=eval('document.all.sponsorAdDiv.style');
else if(ns) adDiv=eval('document.layers["sponsorAdDiv"]');
else if(w3) adDiv=eval('document.getElementById("sponsorAdDiv").style');
randAd=Math.ceil(Math.random()*chanceAd);
if (ie||w3)
adDiv.visibility="visible";
else
adDiv.visibility ="show";
if(randAd==1) showAd();
document.getElementById("zzzif").src=parent.adsPage;
document.getElementById("zzzif").height=parent.playerh + 10;
document.getElementById("zzzif").width=parent.playerw;
}
function showAd(){
if(adCount<adTime*10){adCount+=1;
if (ie){documentWidth =document.body.offsetWidth/2+document.body.scrollLeft-20;
documentHeight =document.body.offsetHeight/2+document.body.scrollTop-20;}
else if (ns){documentWidth=window.innerWidth/2+window.pageXOffset-20;
documentHeight=window.innerHeight/2+window.pageYOffset-20;}
else if (w3){documentWidth=self.innerWidth/2+window.pageXOffset-20;
documentHeight=self.innerHeight/2+window.pageYOffset-20;}
adDiv.left=documentWidth-200;adDiv.top =documentHeight-200;
setTimeout("showAd()",100);}else closeAd();
}
function closeAd(){
if (ie||w3)
adDiv.display="none";
else
adDiv.visibility ="hide";
}
onload=initAd;
</script>
</head>
<body>
<div>
<iframe name="zzzif" src="" scrolling="no" frameborder="0"></iframe>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
</div>
<script>
parent.video_diy();
var playerh=parent.playerh-33;
document.getElementById('player').innerHTML = '<iframe src="'+parent.now+'" frameborder="0" allowfullscreen></iframe>';
</script>
</body>
</html>文件命名为云转码视频系统.html
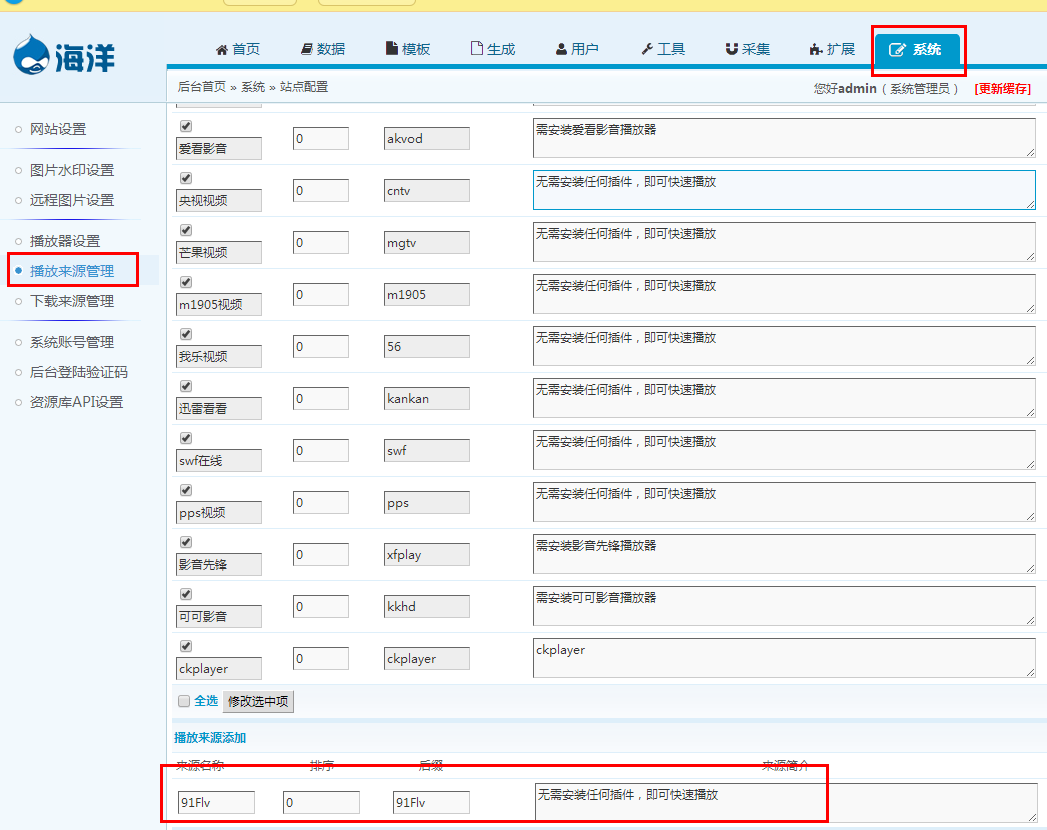
2、后台添加播放器类型

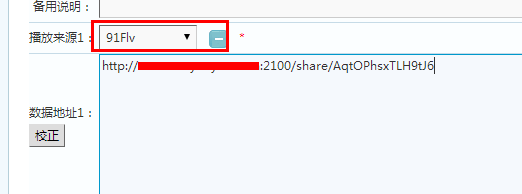
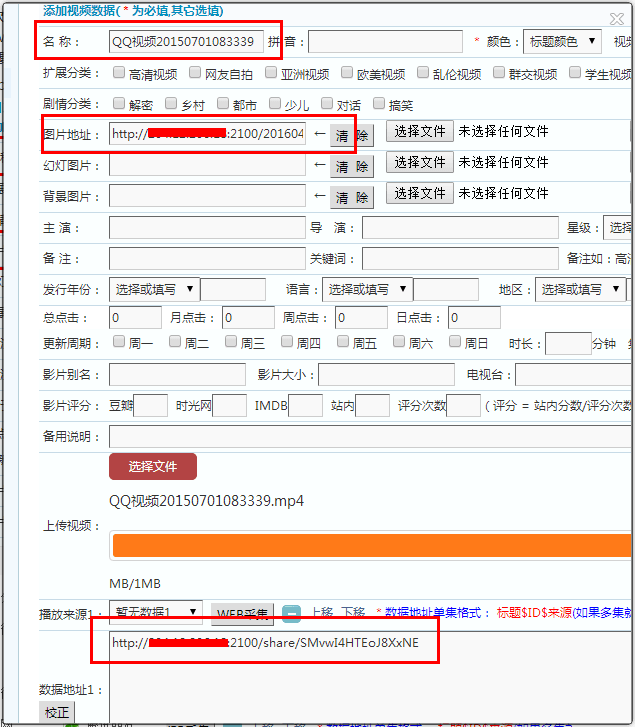
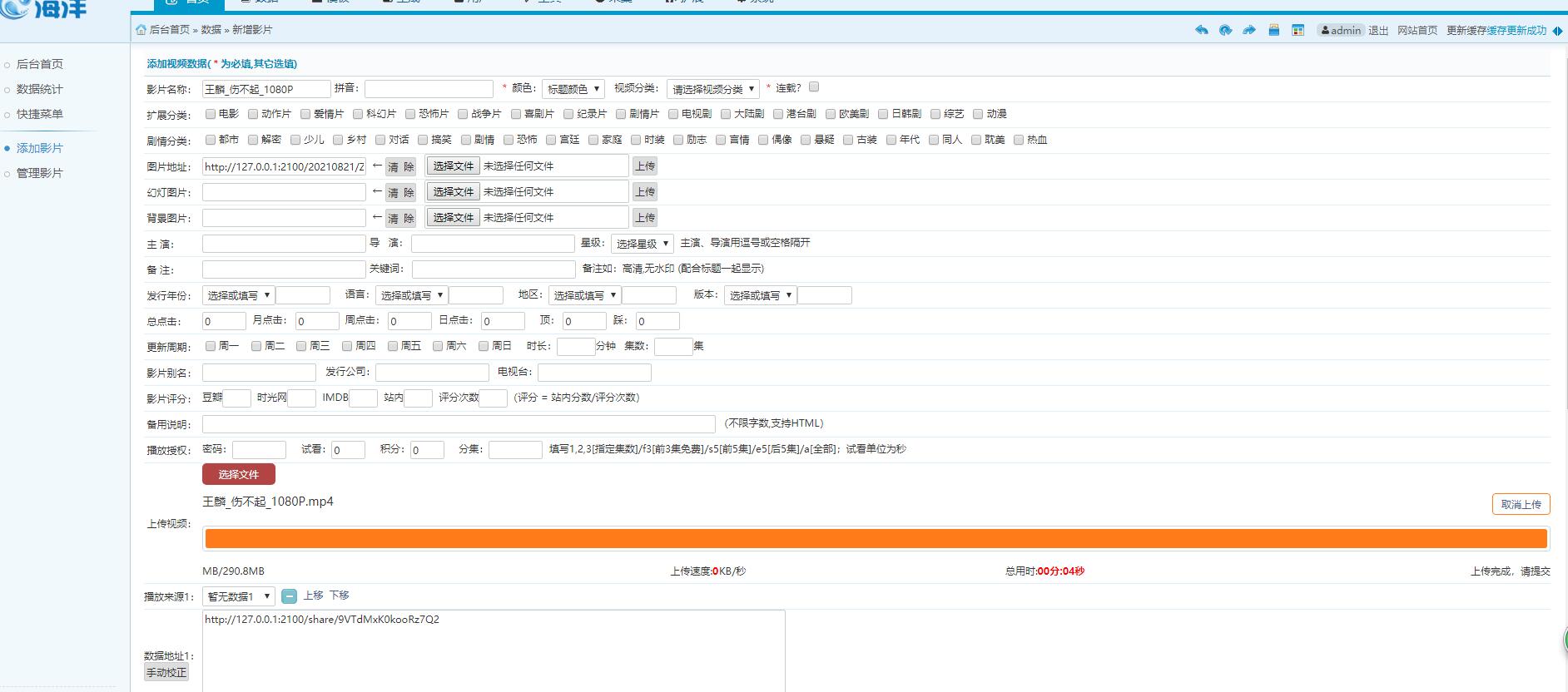
3、添加视频的时候复制列表的分享地址,选择云转码播放器即可

4、如果需要整合视频上传功能往下看。
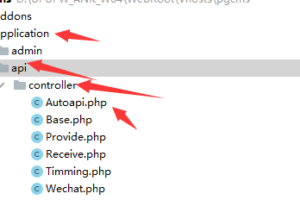
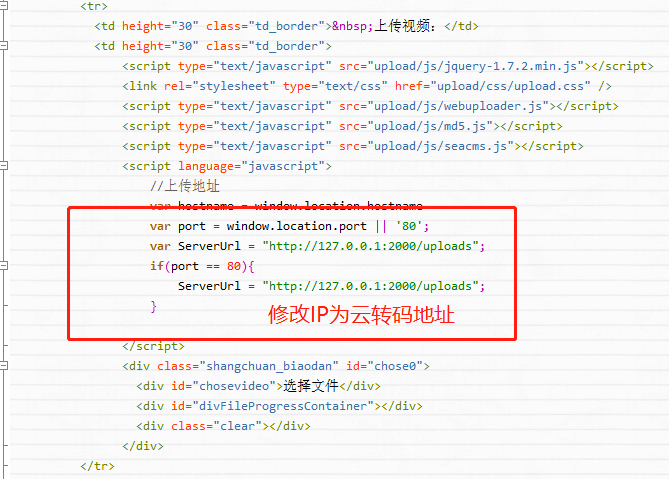
打开文件/admin/templets/admin_video.htm把里面的服务器Ip替换为你的视频软件服务器ip
如果是其他版本要引入上传功能,在</head>前面添加以下代码:
<script src="/upload/js/jquery-1.11.2.min.js"></script>
<script language="javascript">
var ServerUrl = "http://云视频服务器地址:2000/uploads/";
$(document).ready(function(){
//$('[data-toggle="tooltip"]').tooltip()
var hostname = window.location.hostname
var port = window.location.port || '80';
ServerUrl = "http://云视频服务器地址:2000/uploads";
})
</script>
<link type="text/css" href="/upload/css/upload.css" />
<script type="text/javascript" src="/upload/js/webuploader.js"></script>
<script type="text/javascript" src="/upload/js/md5.js"></script>
<script type="text/javascript" src="/upload/js/haiyang.js"></script>
查找<?php if($cfg_user==1){?>在前面添加上传按钮代码:
<tr><td height="30"> 上传视频:</td>
<td>
<div>
<div>
<div>选择文件</div>
<div></div>
</div> </div>
</div> </div>
</td>
</tr>5、修改软件返回的id值,让视频上传完成后自动返回信息给表单
文件里面凡是调用的css、js文件可以直接下载放到网站文件夹里面,文件包里面放了utf8和gbk两个编码版本,对照你网站的编码把css和js文件夹拿出来放到upload文件夹下面即可。

文件里面凡是调用的css、js文件可以直接下载放到网站文件夹里面,文件包里面放了utf8和gbk两个编码版本,对照你网站的编码把css和js文件夹拿出来放到upload文件夹下面即可。
最新版修改教程。
下载的整合插件,返回share地址需要选择框架的播放器。
下载的整合插件,返回m3u8地址需要选择支持m3u8的播放器。



如果需要替换
版权声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
注意事项:本站发布的模板、插件、源码都是搬运而来,使用之前请先检查有没有后门,有没有漏洞,然后再测试使用。严禁用于违法、违规,影视站需要有相关影视版权以及备案。
免责声明:本站(www.ppvod.cc)只提供HTML+CSS+JS等代码数据,不提供任何违法犯罪的内容数据【包括图片、文字、视频】,不为程序、模板、插件的用途承担任何连带责任,同时也奉劝各位站长不要以身试法,搭建任何触犯国家法律法规的网站。模板源码仅供开发学习交流,如有使用在其他商业或者违法网站的搭建,一切后果自行承担。
注意事项:本站发布的模板、插件、源码都是搬运而来,使用之前请先检查有没有后门,有没有漏洞,然后再测试使用。严禁用于违法、违规,影视站需要有相关影视版权以及备案。
免责声明:本站(www.ppvod.cc)只提供HTML+CSS+JS等代码数据,不提供任何违法犯罪的内容数据【包括图片、文字、视频】,不为程序、模板、插件的用途承担任何连带责任,同时也奉劝各位站长不要以身试法,搭建任何触犯国家法律法规的网站。模板源码仅供开发学习交流,如有使用在其他商业或者违法网站的搭建,一切后果自行承担。